uniapp 应用集成极光推送(安卓应用)
安装极光插件
在 uniapp 应用市场极光推送插件页面open in new window点击试用,选择你要绑定的项目。

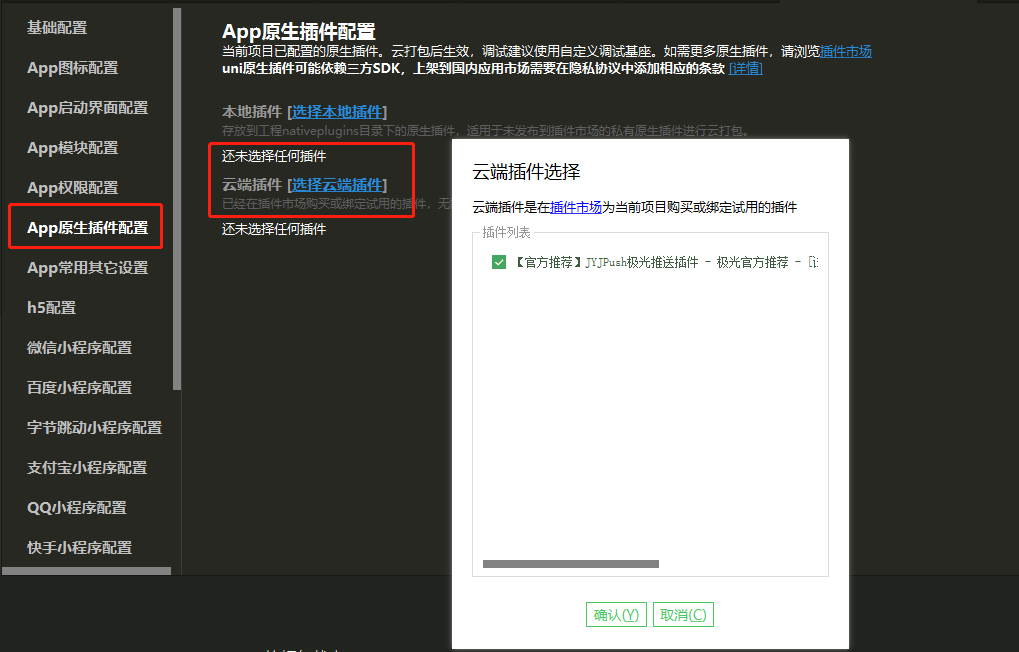
进入项目中的 manifest.json 配置插件。

选择云端插件-勾选对应的插件,点击确认

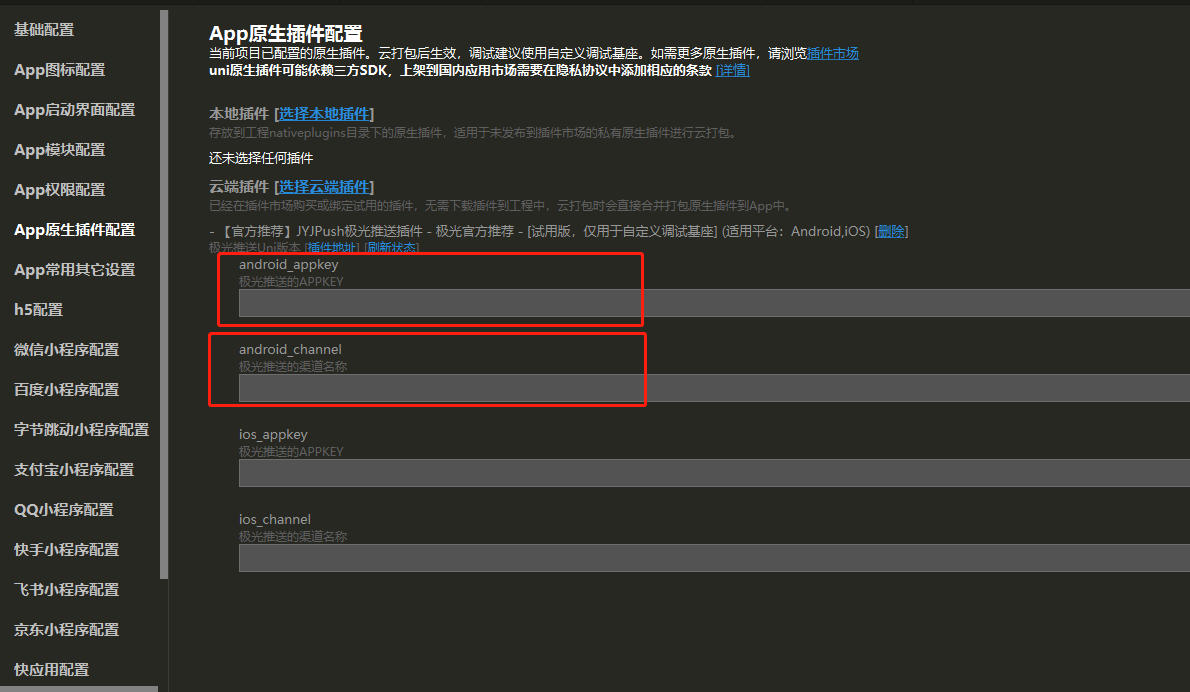
这里拿安卓端的配置举例,需要配置两个地方:
- android_appkey 后面在极光后台创建应用获取
- android_channel 暂未明白具体用途,照网上说的先填写 android
创建极光应用
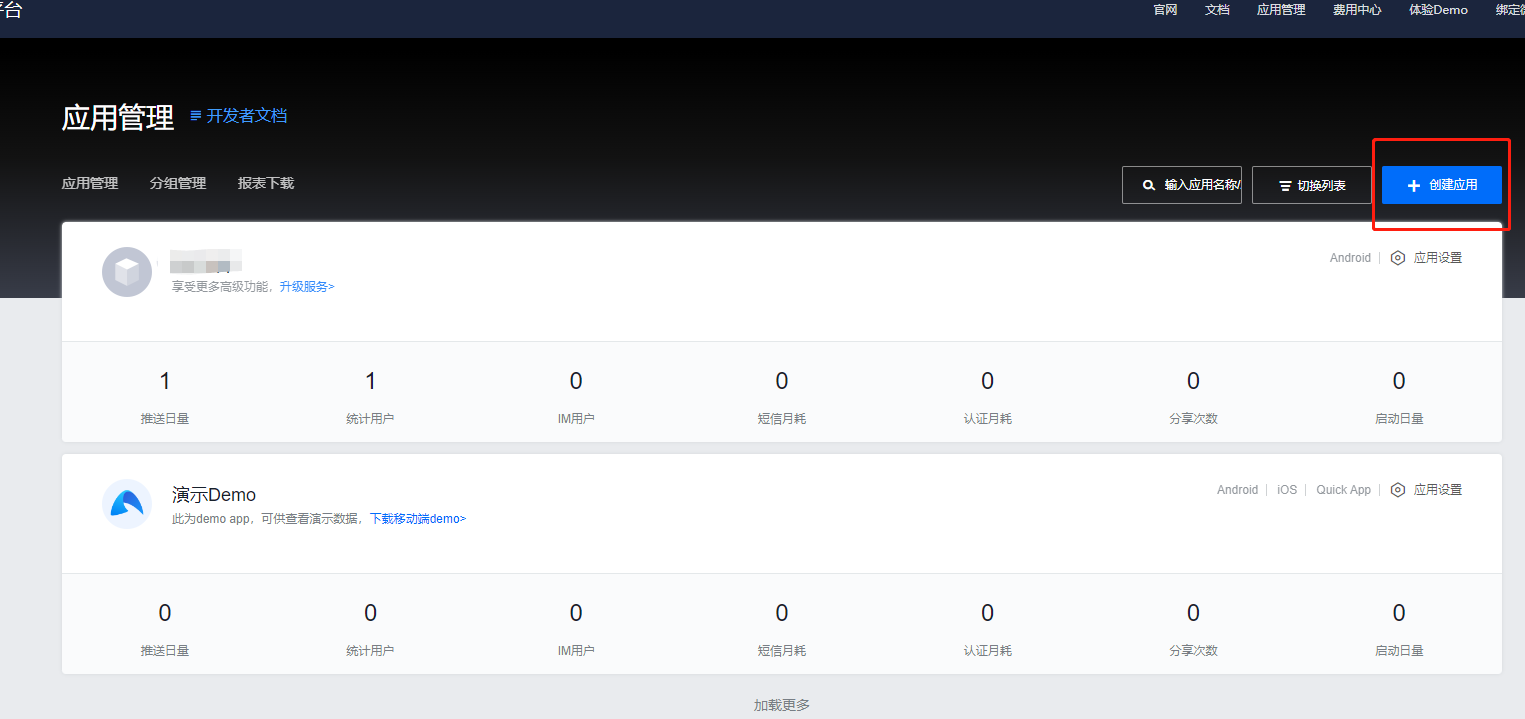
登录极光后台open in new window - 应用管理 - 创建极光应用

填写应用名称,进入下一步

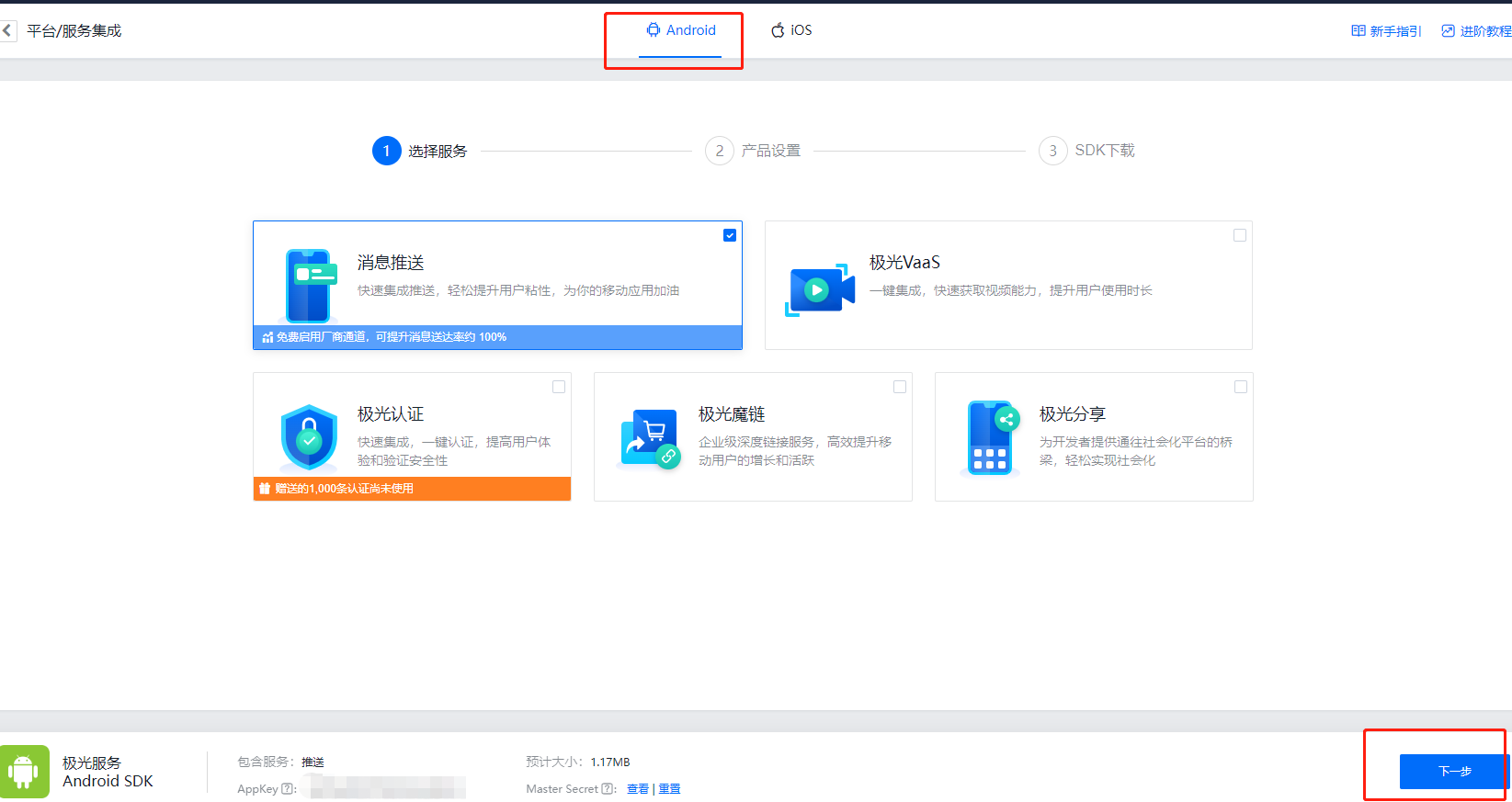
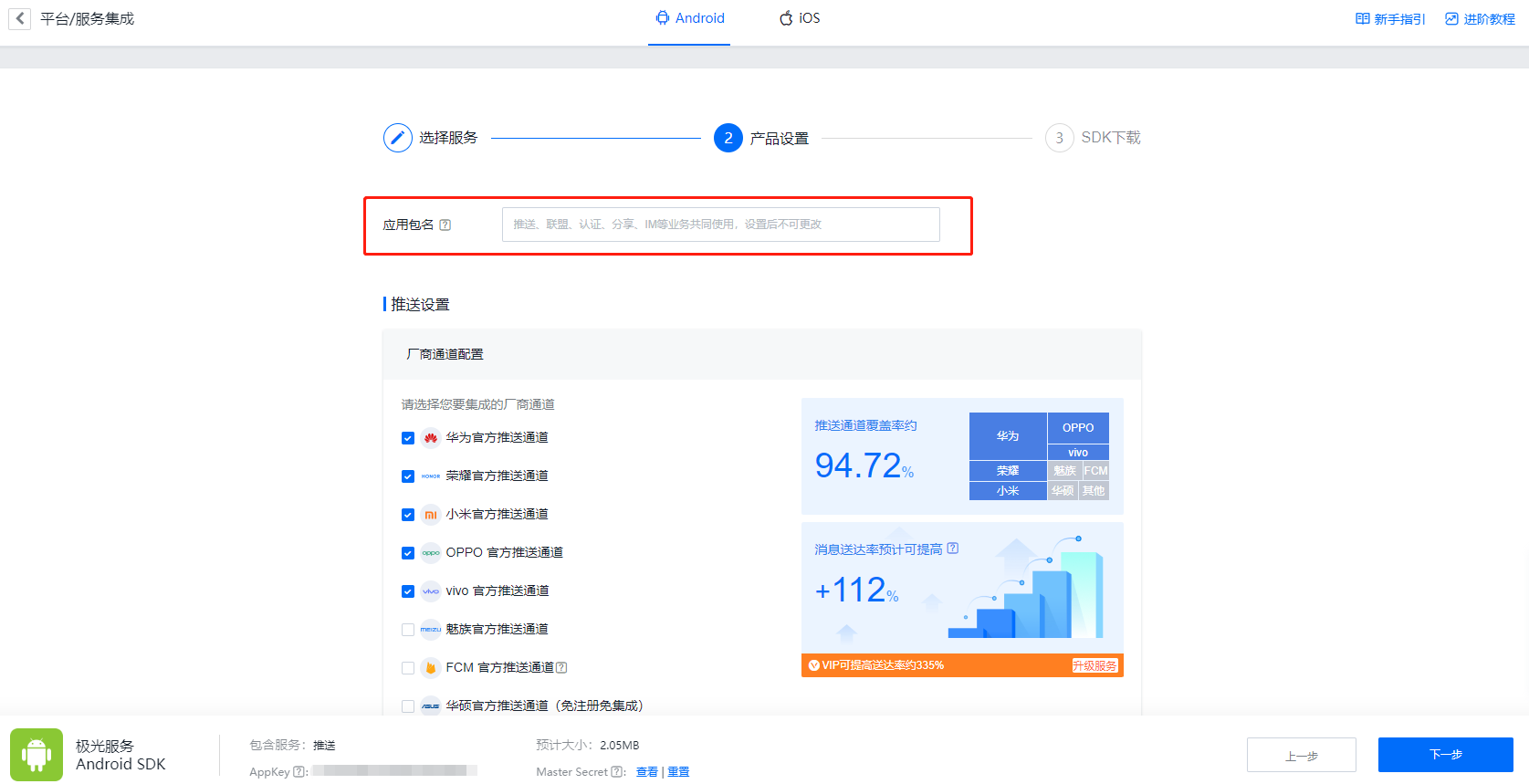
选择需要的服务,这里只选择消息推送,点击下一步

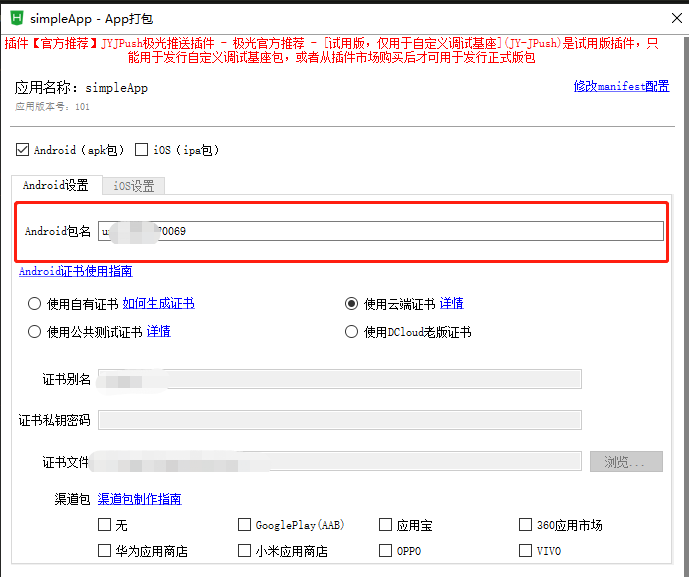
这里需要注意的是,应用包名需要与 uniapp 打包时的包名一致。

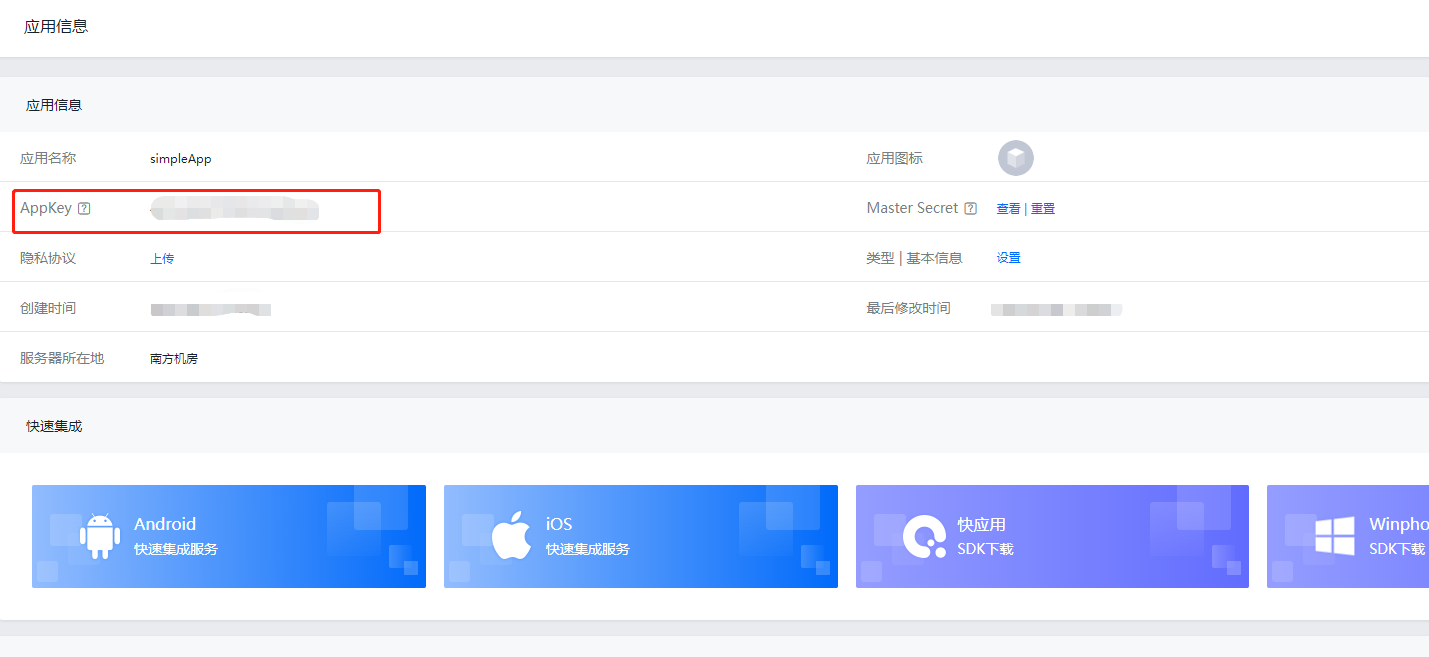
填写包名后点击下一步,极光应用创建完成,可以点击上面导航栏进入应用管理-应用设置中查看

这里的 AppKey 就是需要填入上面的 manifest.json 中的 android_appkey,填写完成后保存。
uniapp 应用中加入代码
在应用启动的时候,需要初始化以及监听极光消息推送
// App.vue
<script>
export default {
onLaunch: function() {
console.log('App Launch')
// #ifdef APP-PLUS
this.initJyJPush()
this.watchPush()
this.watchPushClick()
// #endif
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
methods: {
initJyJPush() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.android_init(res => {
//初始化成功之后设置别名
setTimeout(() => {
console.log('开始设置极光推送别名');
this.setAlias()
}, 1000 * 20) //20秒后再设置别名
console.log('初始化极光推送完成:', JSON.stringify(res));
})
},
//设置别名
setAlias() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.setJYJPushAlias({
userAlias: 'someone666'
},
result => {
console.log('设置极光推送别名结果:', JSON.stringify(result));
});
},
//监听消息推送事件
watchPush() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.addJYJPushReceiveNotificationListener(result => {
console.log('接收推送消息:', JSON.stringify(result));
});
},
//监听推送点击事件
watchPushClick() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.addJYJPushReceiveOpenNotificationListener(result => {
console.log('点击推送消息:', JSON.stringify(result));
});
}
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
首先需要初始化,初始化成功后设置别名,这个别名在后面后台推送消息的时候用到。
这里的 #ifdef APP-PLUS 是 uniapp 的条件编译open in new window
测试推送消息
首先需要运行到手机上进行测试,这里使用真机进行测试,需要先制作一个自定义基座。
这里引用一个说明:
解释一下:平时我们测试,链接手机直接运行,他会在手机上安装一个APP,这个时候可以直接打开调试,这个被称为标准基座;标准基座包含了uniapp基础的一些框架内部的东西,但是如果我们要调试第三方的插件SDK,就需要自定义基座; 简单来说,自定义基座就是标准基座 + 第三方的插件SDK组成,执照方法如下:(截图用的是Mac电脑演示,Windows也类似哈)
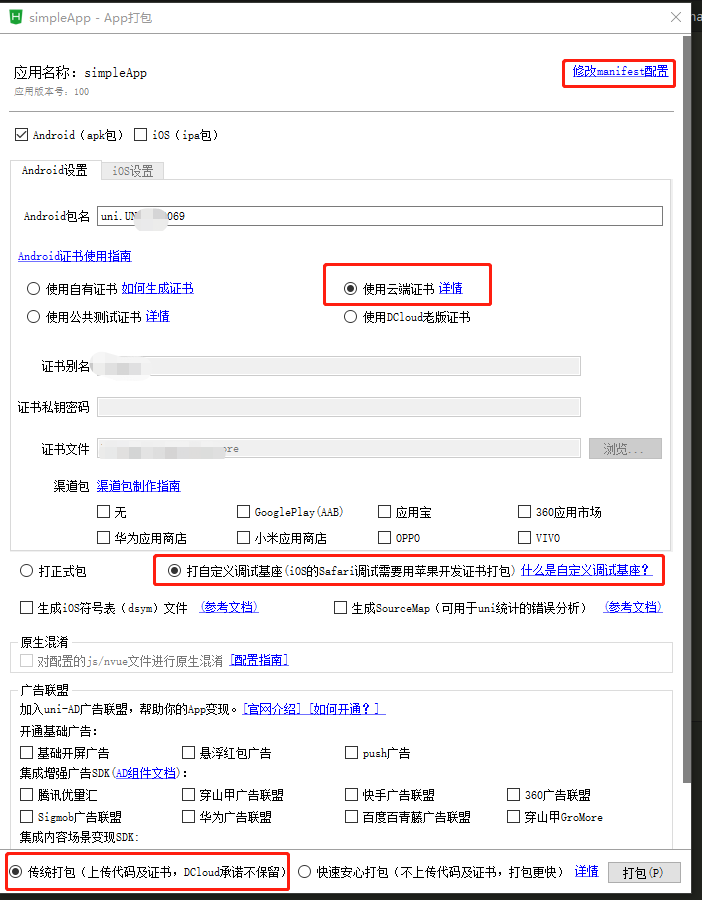
在 HbuilderX 点击 运行-运行到手机或模拟器-制作自定义调试基座,确认弹出窗口的信息后,点击打包。

等待打包结束后,在 HbuilderX 顶部点击运行-运行到手机或模拟器-运行基座选择,选择自定义调试基座。然后再点击运行到 Android App 基座,选择你的设备进行运行。
在 HbuilderX 控制台查看日志。
19:03:32.149 正在同步手机端程序文件...
19:03:32.866 同步手机端程序文件完成
19:03:33.086 正在启动自定义基座...
19:03:37.740 如手机上自定义基座App未启动,请手动启动...
19:03:38.024 App Show at App.vue:12
19:03:38.178 App Launch at App.vue:4
19:03:38.212 App Show at App.vue:12
19:03:38.241 初始化极光推送完成:, {"errorCode":"0","msg":"调用完成"} at App.vue:26
19:03:38.272 requrest options, [Object] {"url":"/test","method":"GET"} at utils/request.js:9
19:03:38.303 [Object] {"success":true,"code":0,"msg":"测试接口成功"} at pages/index/index.vue:103
19:03:56.724 开始设置极光推送别名 at App.vue:23
19:03:57.753 设置极光推送别名结果:, {"seq":0,"iResCode":0,"errorCode":0,"alias":"someone666"} at App.vue:36
2
3
4
5
6
7
8
9
10
11
12
如果设置别名结果是错误码 6002 说明设置别名超时错误,检查上面的 AppKey 与包名是否设置正确。
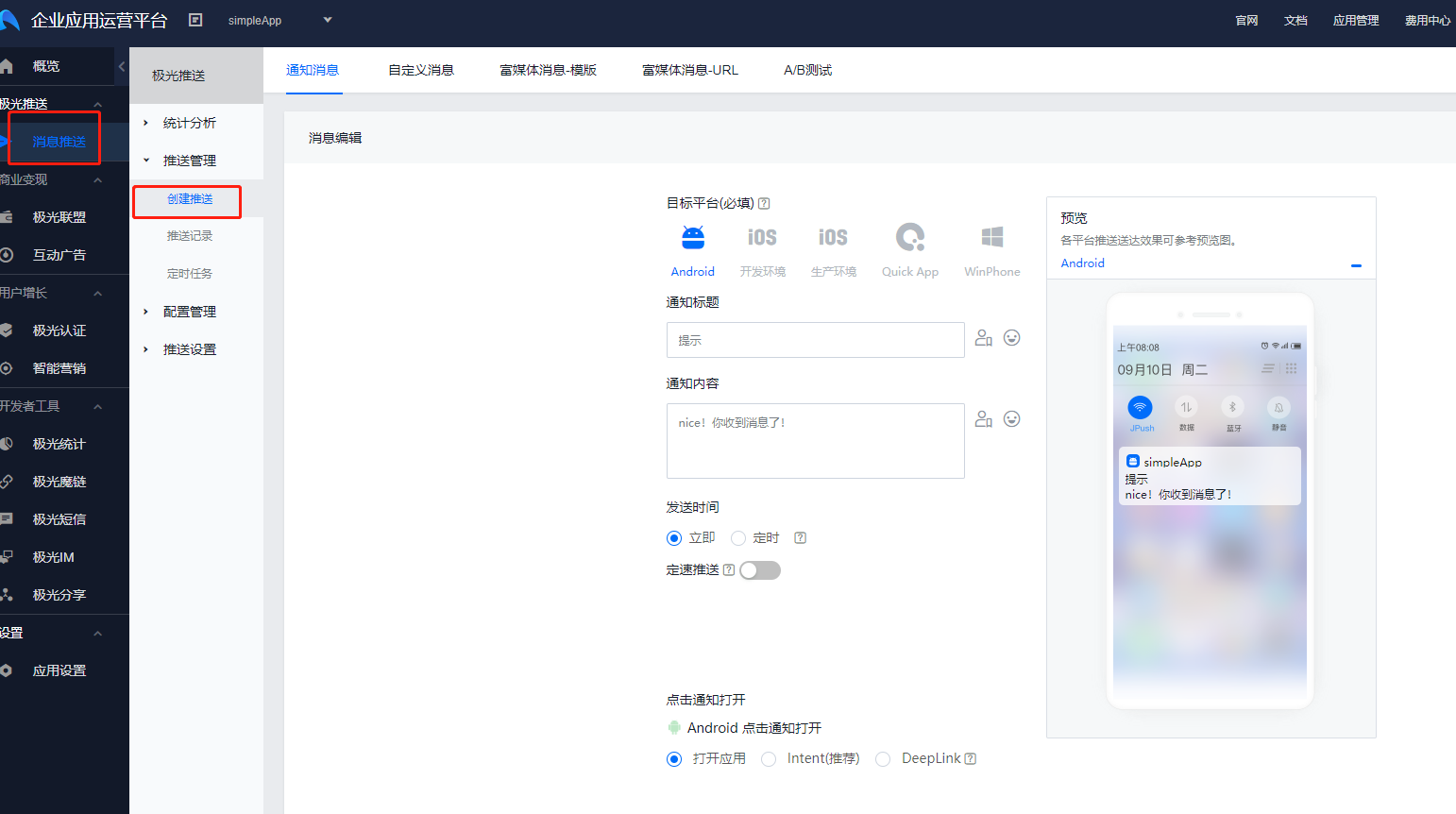
启动完成后,在极光后台创建推送。

平台选择安卓,填写消息信息,下面目标人群选择设备别名,填写在uniapp 项目中初始化设置的别名,例如这里是 someone666。
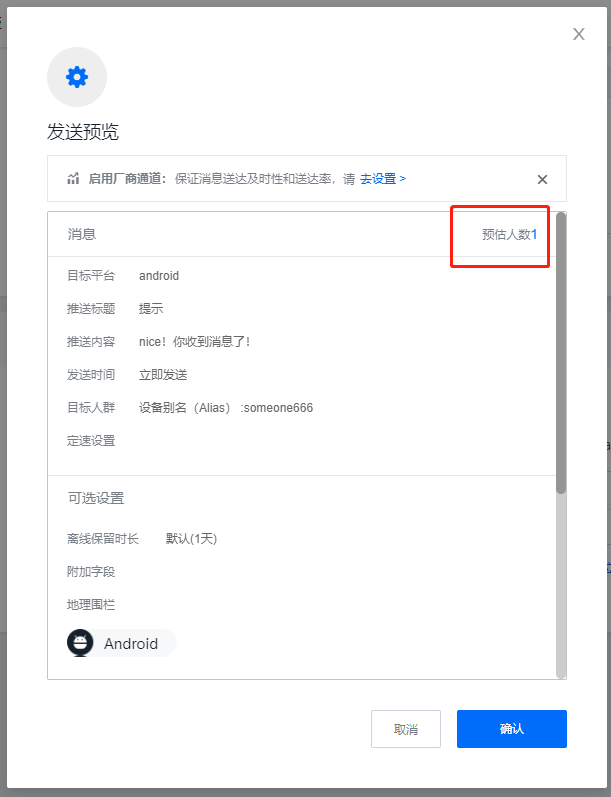
点击发送预览,弹出确认框,预估人数为 1 说明可以正常发送。

点击确认,ok,可以在手机上确认一下了。

同时,可以在 HbuilderX 控制台看到打印日志
19:19:16.174 接收推送消息:, {"failedLink":"","showResourceList":[],"richType":0,"inAppMsgType":1,"_webPagePath":"","appkey":"03277468544ae45609f049df","notificationExtras":"{}","inAppMsgShowType":2,"inAppMsgContentBody":"","developerArg0":"","isWmDeepLink":false,"deeplink":"","notificationStyle":0,"notificationPriority":0,"notificationAlertType":7,"sspWmOriginId":"","notificationInbox":"","notificationId":511050606,"appId":"uni.UNI17F0069","targetPkgName":"","notificationNormalSmallIcon":"","failedAction":0,"isRichPush":false,"inAppType":0,"notificationChannelId":"","notificationTitle":"提示","notificationContent":"nice!你收到消息了!","sspWxAppId":"","displayForeground":"","notificationCategory":"","notificationSmallIcon":"","notificationType":0,"inAppMsgShowPos":0,"notificationBigPicPath":"","notificationBuilderId":0,"sspWmType":0,"msgId":"18100325450171977","platform":0,"inAppMsgTitle":"","notificationBigText":"","notificationLargeIcon":""} at App.vue:43